{ucolor} tag for color-switching watchfaces!
You can add {ucolor} to any text, image or shape layer by manually entering {ucolor} as the color or tint for image layer.
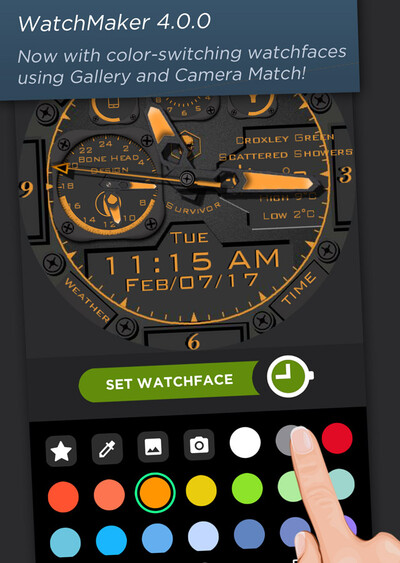
When a user goes to the watch screen, they can then choose between:
- Pre-selected colors
- Gallery Match Color: Use their photo gallery to magically adjust colors to watchface!
- Camera Match Color: Take a photo to magically adjust colors to watchface!
- Use the suggested color which is shown with a star - this is the last color the face designer used before exporting.
Example watchface: https://getwatchmaker.com/watchface/color-switcher